OrderList Server Control
The OrderList server control allows site visitors to view a list of processed orders. Site visitors typically reach this server control by clicking a link on your site, such as the View Order History link (shown below).

Site visitors can also reach this control is through a link at the end of the Checkout process. The link appears when the Checkout server control’s TemplateOrderHistory property contains the path to the template containing the OrderList server control. See Also: Checkout Server Control.
Viewing a Site Visitor’s Orders List
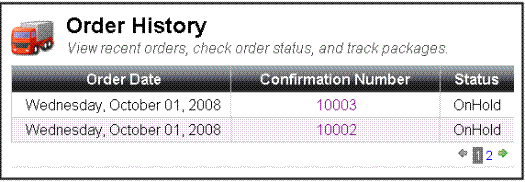
When site visitors arrive at this server control, they see the View All Orders portion of the server control.

This part of the server control allows site visitors to view a list of submitted orders. They can view each order's date, confirmation number and status. When the number of orders exceeds the number defined in the MaxResults property, the list is paged and a user can navigate among pages with the links provided.
A site visitor can click the confirmation number to view the Order Details screen.

To navigate back to the list of all orders, site visitors click View All Orders.
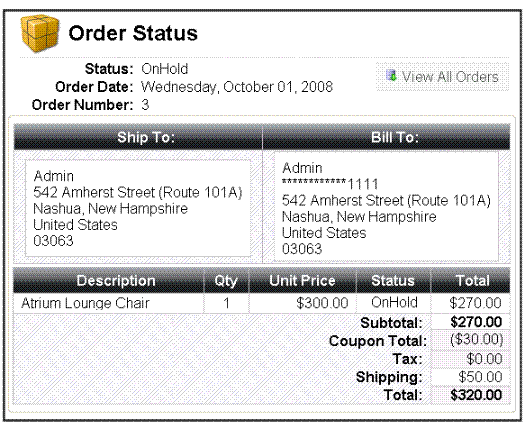
Viewing an Order’s Details
The order details portion of this control displays the following information.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Field |
Description |
|
Status |
The status of the order. See Also: Order Statuses |
|
Order Date |
The date the order was submitted. This is the date an order went through the checkout process. |
|
Order Number |
The ID number of the order. |
|
Ship To: |
Information needed to ship the order to customer. The following information is included in this area. Person to which the product is being shipped Company Name (optional) Street Address City and State or Region Country Zip Code Tracking Number - this field appears if a tracking number has been entered in the View Order screen in the Workarea.See Also: Entering a Tracking Number |
|
Bill To: |
Displays information about who is being billed for the order. Person paying for the order Credit Card information - For security purposes, only the last four digits appear. Company Name (optional) Street Address City and State or Region Country Zip Code |
|
Description |
A list of products in the order. When the path to the product server control is entered in the TemplateProduct property, the product’s title becomes a hyperlink. |
|
Quantity |
The total number of each product. |
|
Sale Price |
The per unit price of each product. |
|
Total |
The total amount paid for each product ordered. This is the Unit Price multiplied by the Quantity. |
|
Subtotal |
The sum of all the order’s line products before additional charges or discounts, such as tax, shipping and coupons. |
|
Coupon Total |
The total amount discounted, based on all applied coupons. |
|
Tax |
The tax amount applied to this order. See Also: How an Order’s Tax Amount is Calculated |
|
Shipping |
This is the amount being charged to ship the order to the recipient. See Also: eCommerce Shipping Screens |
|
Total |
The sum of all charges, including all line items, tax, shipping and handling. |
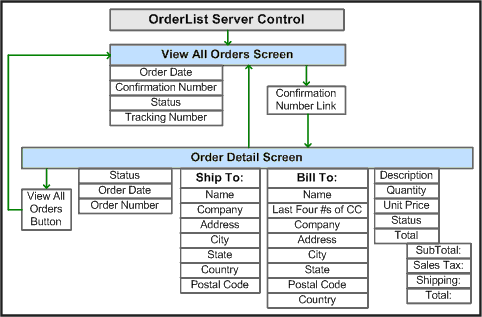
Flow of the OrderList Server Control
The following image depicts the flow of the OrderList Server Control.

OrderList Server Control Properties
The following table explains the properties of the OrderList control.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Working with Ektron CMS400.NET Server Controls |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, if you want to cache the data for five minutes, set the CacheInterval property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
CustomXml (Code Behind Only) |
Enter a string of XML that you want to make available to the XSLT. This property provides a mechanism to inject custom XML into the generated XML before being processed by the XSLT. The sting is added inside the CustomXml tag as follows: <root><customXml>custom-xml-inserted-here</customXml></root> |
String |
|
DefaultUserId |
The default ID of the user for which to display a list of orders. |
Long |
|
DisplayXslt |
Specify an external XSLT file to render the control. By default, the control uses OrderList.xsl. This file is located in Important: If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside your site’s Workarea folder. If you make changes to this file and do not move it out of the Workarea folder, this file and the changes will be lost when you upgrade. |
String |
|
DynamicProductParameter |
The QueryString parameter name which is used to pass the product ID to the product details page. For example, if your QueryString parameter for products is ID, enter that in this property. Then, when site visitors click a product in their order list, this parameter is passed with the product’s ID to the product details page. |
String |
|
DynamicOrderParameter |
Sets the QueryString parameter name which is used to pass an order ID dynamically. By default, this parameter is OID. |
String |
|
GuestOrderView |
Set to true to allow guest account visitors to view their orders. If you do, a visitor can go to the View Orders screen, enter an order number and an email address, then view all submitted orders. See Also: Guest Account Registration |
Boolean |
|
Hide |
Used to hide the control in design time and run time. True = Hide the control False = Show the control |
Boolean |
|
Language |
Set a language for viewing the OrderList control. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
MaxResults |
Specify the number of orders to show per page when a site visitor views their order history. If the number of orders exceeds the quantity defined in this property, the list is paged and the site visitor can use the paging navigation to move through the list.
|
Integer |
|
PageSize |
The maximum number of orders to show per page. |
Integer |
|
Stylesheet |
Specify the path to a style sheet for use with this server control. The location can be relative or absolute. Leave blank to use the default style sheet. |
String |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
TemplateProduct |
The URL path of the template that allows a site visitor to view the details of a product in an order. When a path is entered, the product’s title becomes a link that allows site visitors to navigate to the template containing details of the product; for example, the template containing a Product server control. |
String |